It’s exciting and a bit magical to launch a new mobile app that changes how your team collaborates. But to do that typically requires engineers, months of development time, and complex release processes specific to each device type you want to use. And after the app is launched, there’s typically customer feedback that requires more development work to truly meet the app’s goals and ensure adoption.
Designer, the mobile document configuration tool that’s part of the DevonWay tech stack, solves these challenges by providing an easy-to-use, no-code web interface that allows business users to build, test, launch, and iteratively improve a cross-platform mobile app within days or weeks instead of months or years.
With Designer, you can create offline-ready apps that let users gather data, complete assignments, execute checklists, or work on procedures. These apps include advanced capabilities like capturing and annotating photos and videos, geolocation, barcode scanning, validations, smart branching, and much more – automatically available on iOS, Android, and Windows. And because a DevonWay mobile document is an extension of your existing DevonWay implementation, data captured on the device can be posted back to your instance, which both eliminates double data entry and allows for reporting and analytics, a problem that most mobile app platforms force you to solve for yourself.
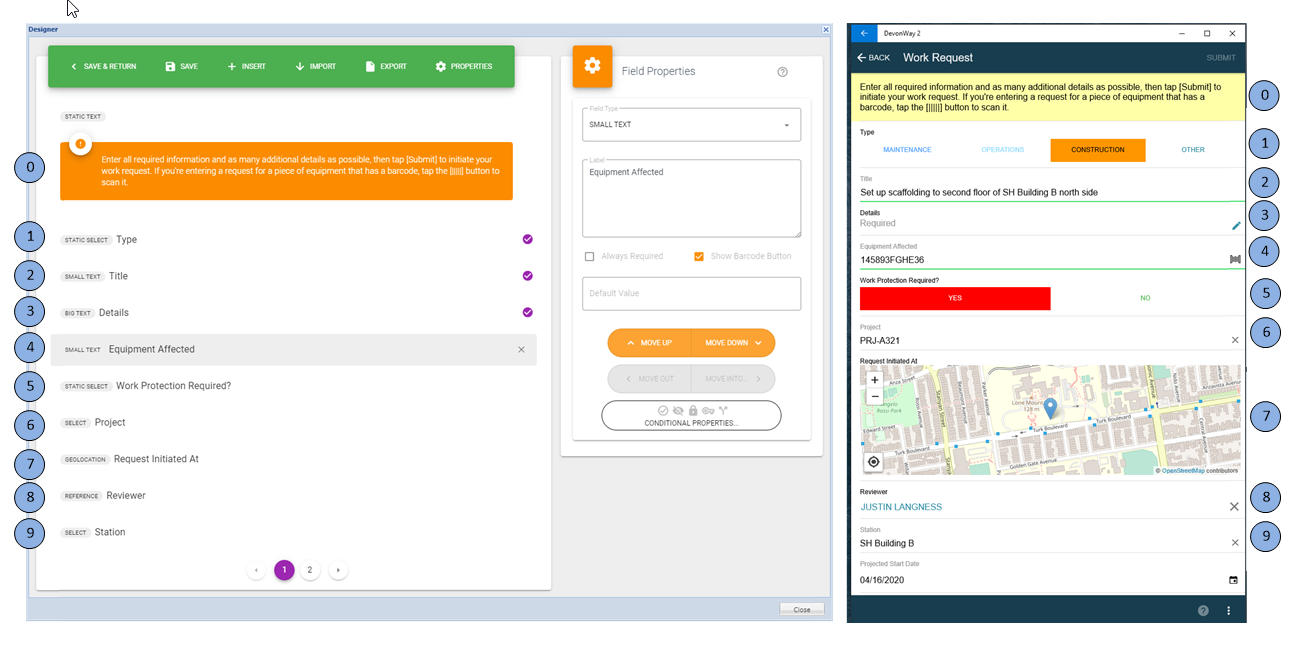
To build a mobile form or procedure, you simply add fields, specify their types, enter any necessary validations (requiredness, defaults, etc.), and add the destination information for the data the user will provide. The above mobile form example illustrates how the fields defined in Designer display in the mobile app. The example includes static text, drop downs, reference fields, barcode enabled text fields, geolocation fields, and validations making certain fields required.
Once the mobile form is defined, you can optionally route it to a reviewer for approval or validation before publishing it. That ensures that only high-quality, tested apps end up in the hands of your end users.
For more information on how to get started launching your mobile documents, contact us for a free demo.